We will demonstrate how you can create a donation page on both sandbox and live environments. The sandbox mode is for those who have not verified their identity and documentation with Flutterwave. Another thing to note is that Flutterwave has two dashboards at the time of writing. The old & new, I will demonstrate the sandbox testing on a new dashboard & the live testing on the old dashboard which is still cooler.
Creating the donation page in the sandbox environment
To get started, head over to Flutterwave and sign up for an account.Log in to the dashboard, and choose any dashboard, I will go with the new one here
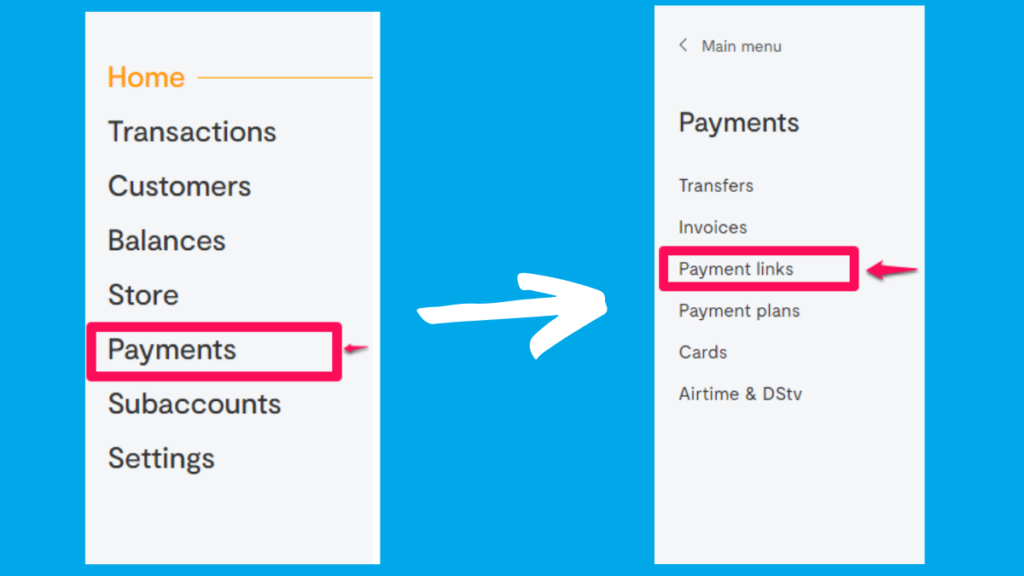
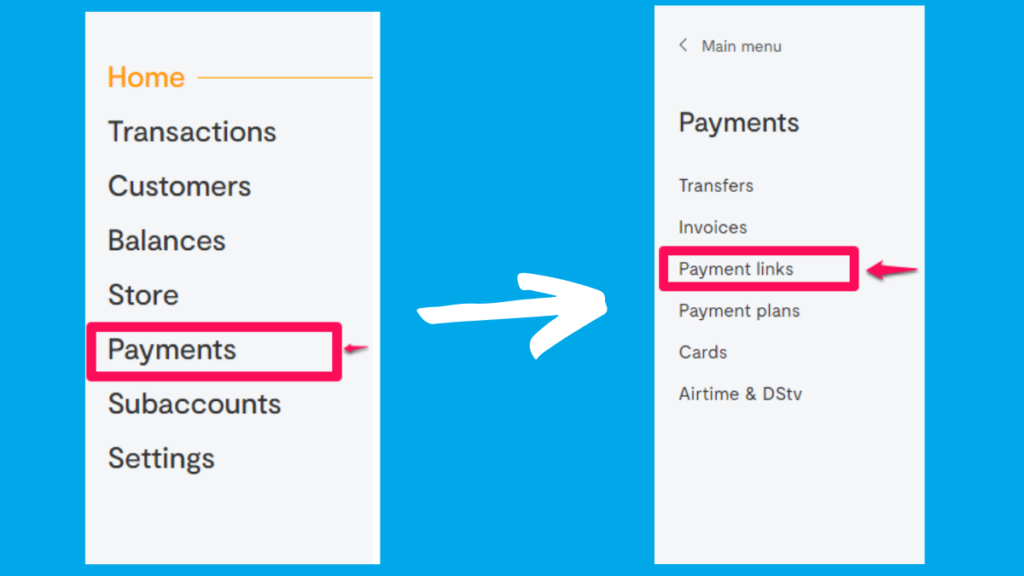
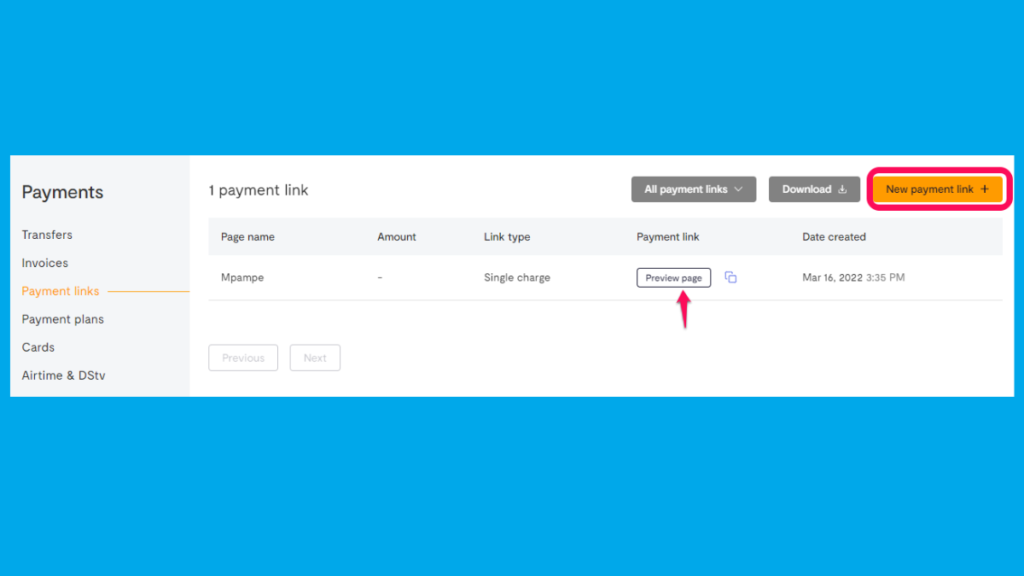
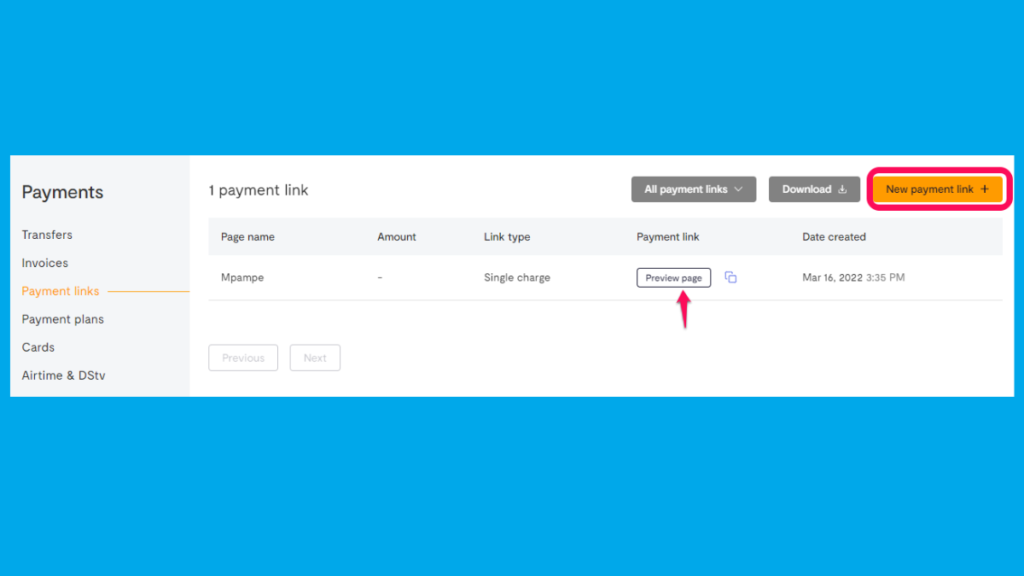
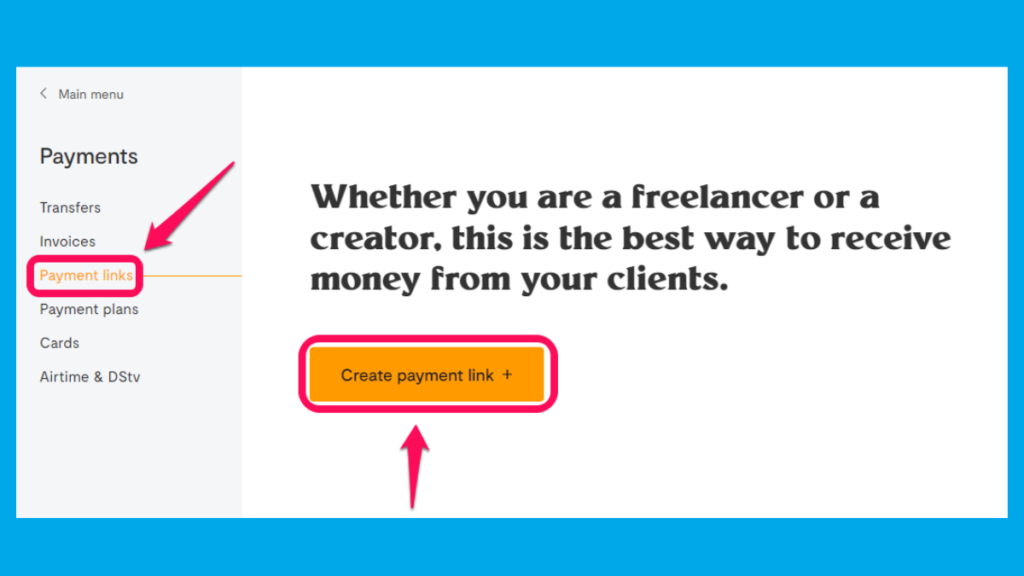
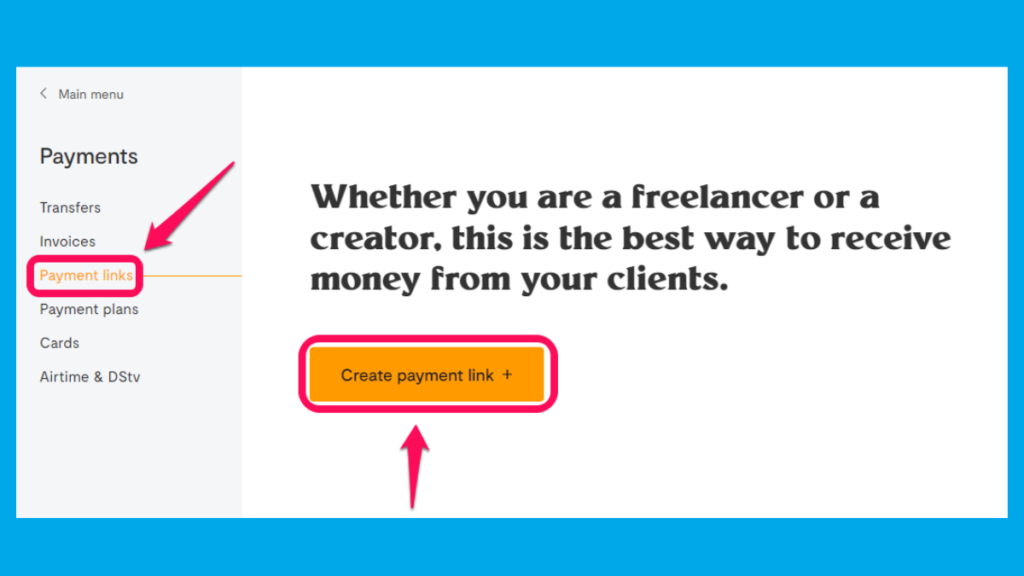
Under the main menu on the left side, select Payments and then Payment links
Boom, your link will be automatically created;
Copy it and paste it into the browser; You are good to share it to start receiving payments in your connected accounts. So this means you have filled up all the profile’s necessary settings and account details.
You can view my sandbox test here.
Related Article:
How to Get Paid Using Payment Links in Africa
Creating the donation page in the live environment
Assuming you have all documentation ready and approved by Flutterwave. You can go live. Now instead of choosing the new one, we go with the old one here and in an approved & verified account by Flutterwave.
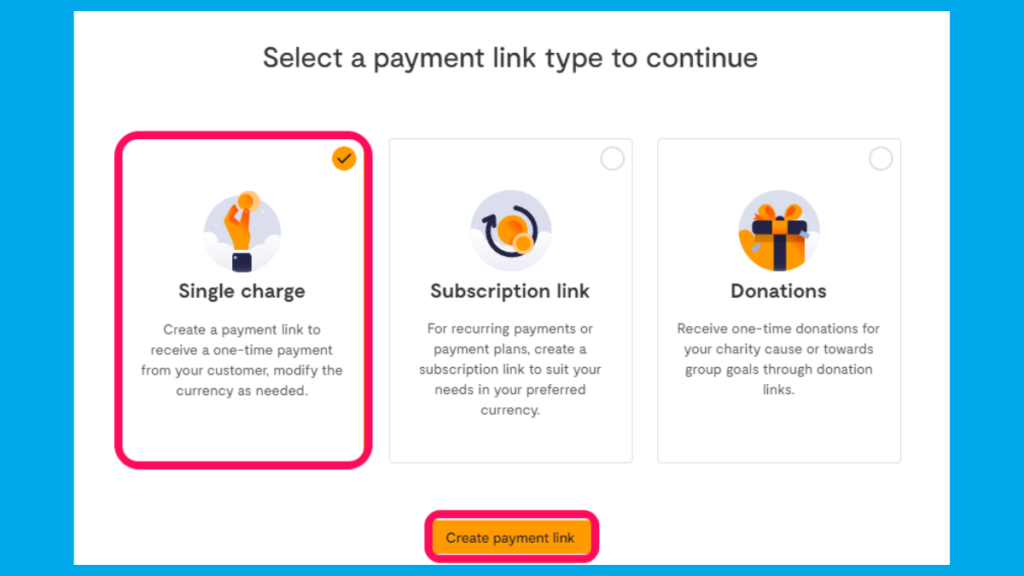
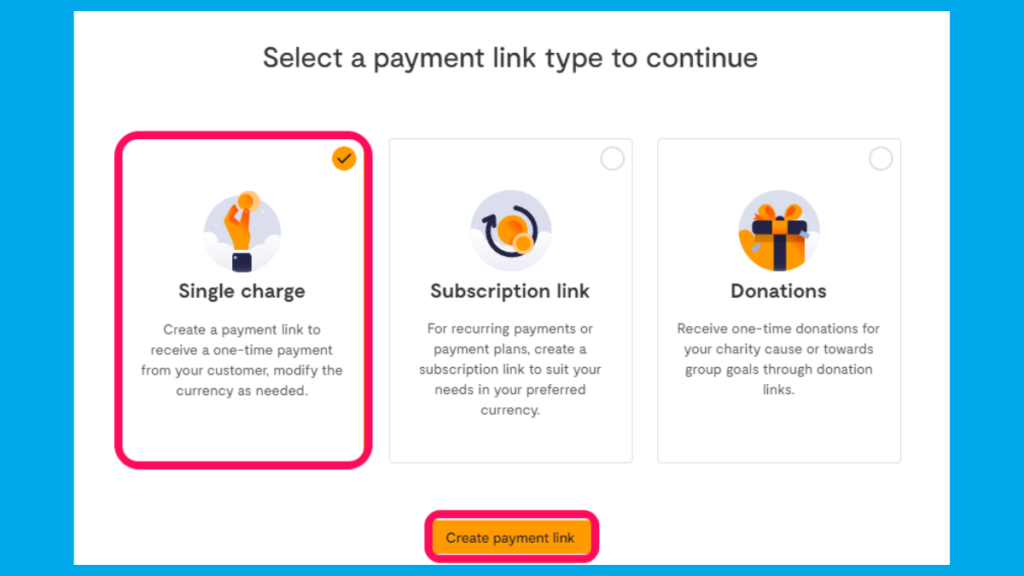
You will now need to select a payment link type.
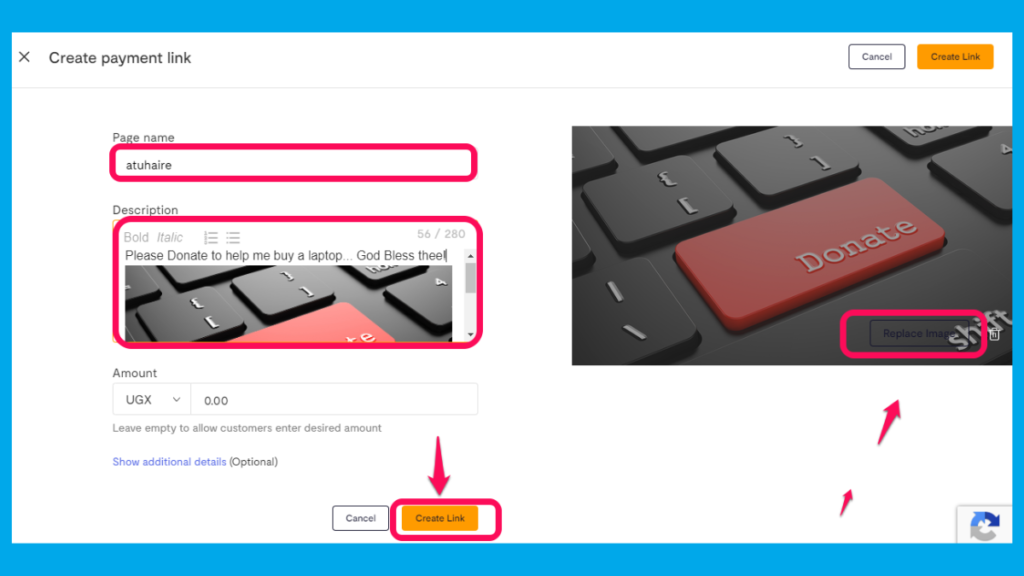
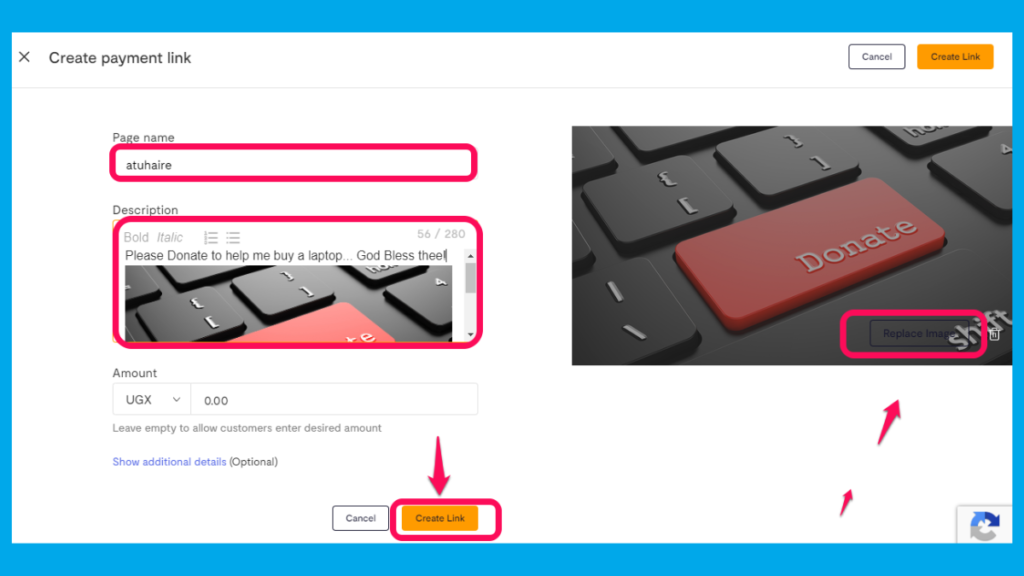
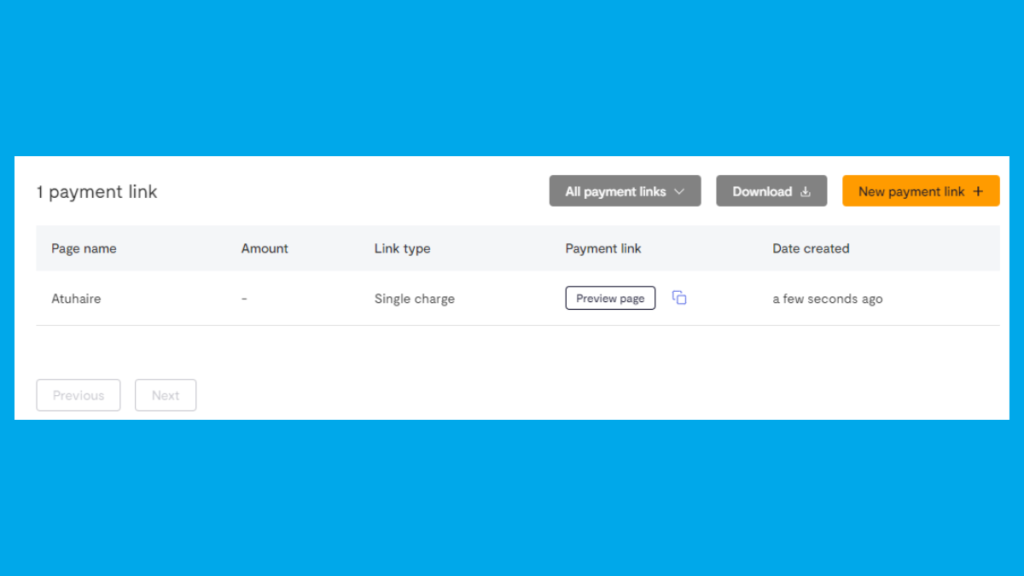
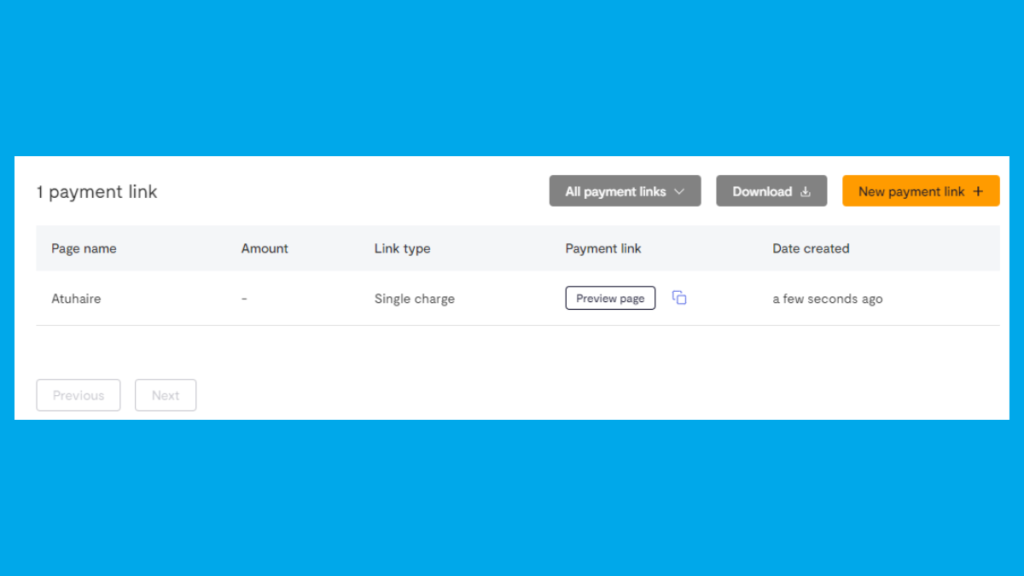
Input the page name; select the create link button to proceed. You can as well add a description, an image, etc. Leave the money field blank and enable everyone to donate in their specified amount. You can see that one payment link has been created from the dashboard; after selecting the button.
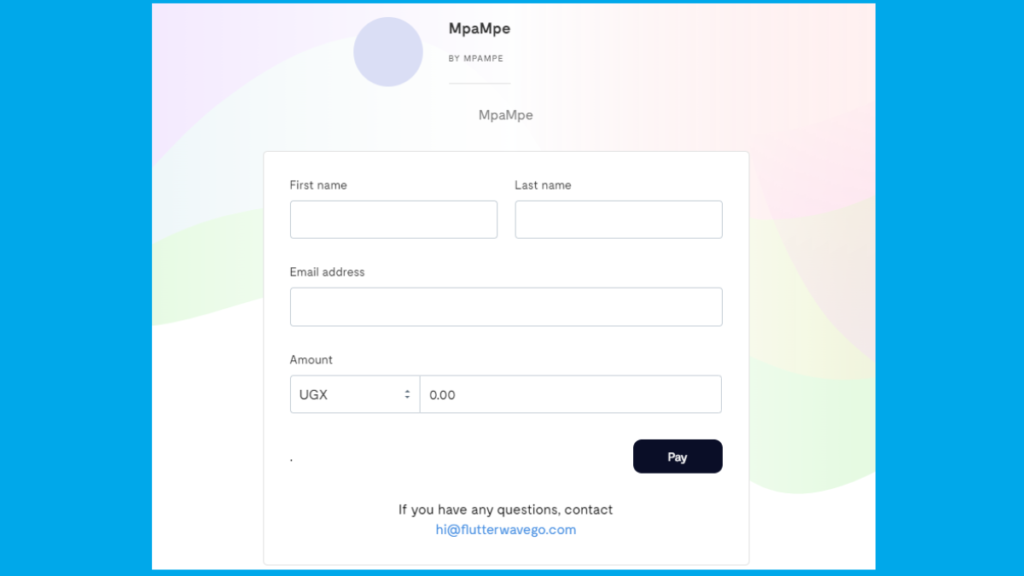
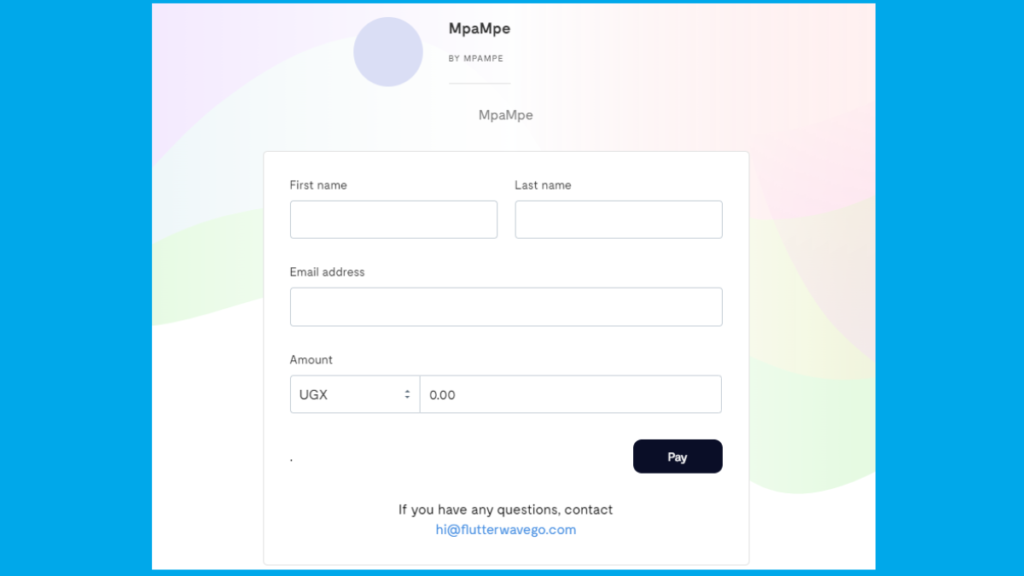
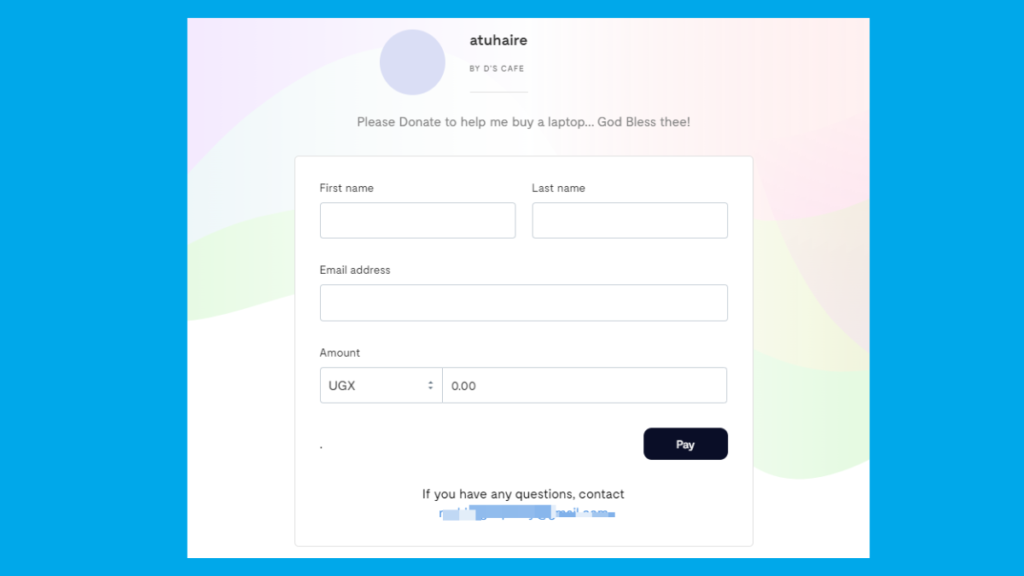
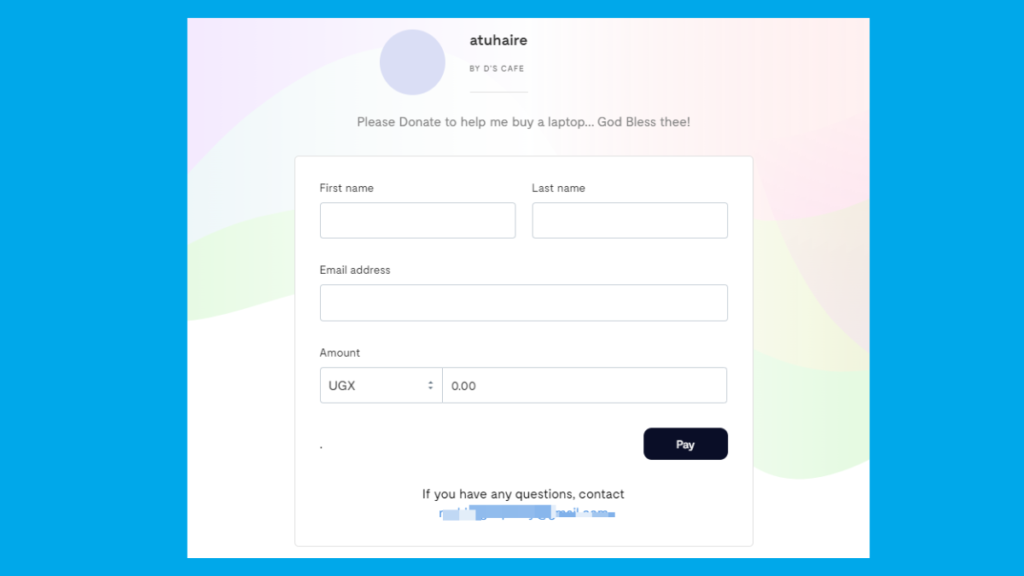
You can copy the URL and share it with your friends. For example; The image below is my donation page.
You can view my live test here
Testing the donation page
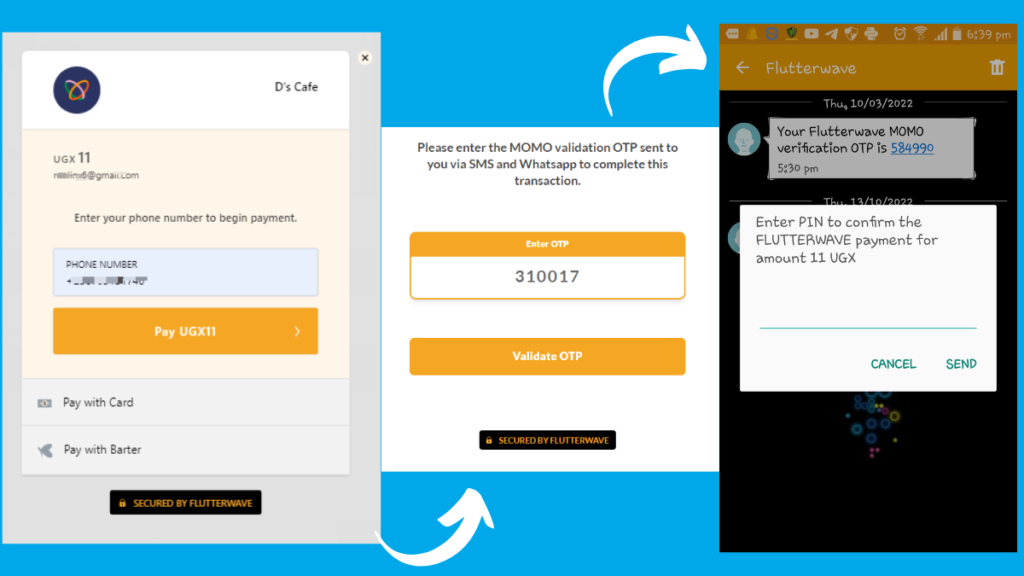
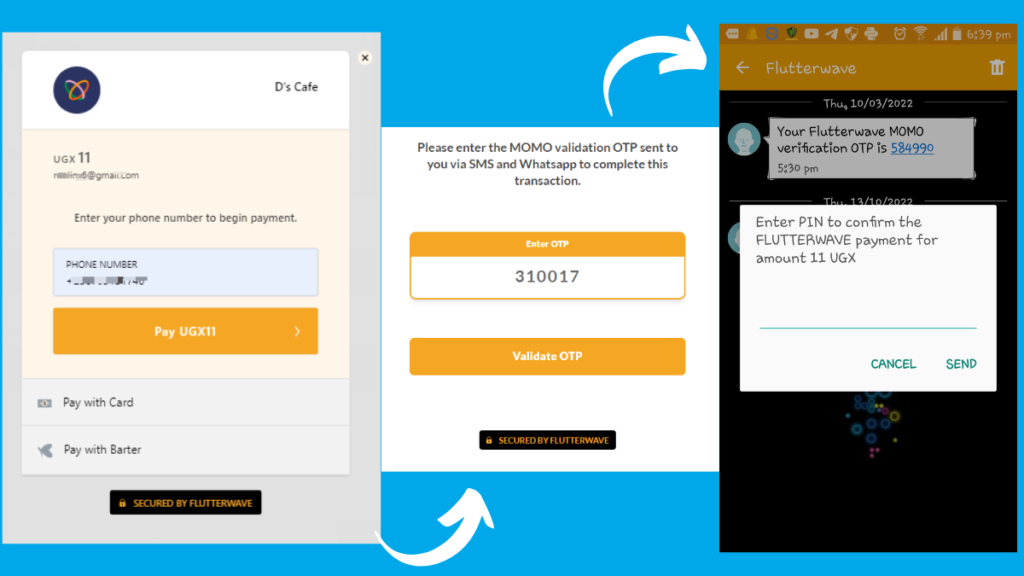
I will test using the live one; enter details and you will be redirected to the following screenshots enter your mobile number. Validate the OTP & proceed to the pop notification. You will receive both an SMS and a Whatsapp text if your number is registered on WhatsApp. Enter OTP and confirm the payment with your PIN as shown above in the third screenshot.
Pricing & Charges
Flutterwave charges vary depending on the country. In Uganda, Flutterwave can collect up to UGX 500 (below UGX 125,000) and 1% on transfers and payouts of UGX 125,000 and above. For more on Mobile money charges, Transfers and payouts, refer to this official guide.
Conclusion
Flutterwave attained a unicorn status after rising over $170 M last year and has since revolutionized payments with many developers and small businesses leveraging it to make cross-border payments easily. I hope you have learned how you can also design a donation page to accept and receive payments in your account depending on your country. You can as well customize your donation page to resemble something like this.